Assistive technologies in software design
In today’s digitally driven world, technology has become an integral part of our lives. At Haywyre, we recognise the paramount importance of ensuring accessibility in software development and web design. Our recent discussions have revolved around the critical need to make websites inclusive and accessible to all users. Assistive technologies play a pivotal role in achieving this goal, as they empower individuals with disabilities to seamlessly and independently engage with digital content.
Recently, Haywyre conducted a comprehensive accessibility audit of the BNP Paribas Personal Finance and Creation websites. Our mission was clear: to ensure that every page on these platforms is compatible with a wide range of accessibility tools. This commitment to acknowledging and supporting assistive technologies not only fosters inclusivity but also empowers users of all abilities. It’s a significant step towards creating a more equitable digital landscape.
Understanding assistive technologies
Assistive technologies are tools, devices, software or hardware designed to aid individuals with disabilities in their daily lives. These innovations bridge the gap between disability and digital engagement, enabling effective and independent access to information, communication, and interaction within the digital world.
Captions and subtitles
Among the most recognised forms of assistive technology lies captioning and subtitling. With the rapidly expanding world of video content, captioning and subtitling ensure that those with hearing impairments can pully partake in multimedia experiences. Providing text-based representations of the spoken content are required to get to the lowest Web Content Accessibility Guidelines (WCAG 2.1) level.
Voice recognition software
Empowering users to control computers and devices through spoken commands, voice recognition software proves particularly invaluable for individuals with limited mobility.
Alternative input devices
Another technology for those with mobility challenges are alternative input devices. These can include joysticks, touch-screens and eye-tracking systems, and provide an alternative way to interact with computers. One of the most obvious input device for those with limited mobility would be a keyboard.
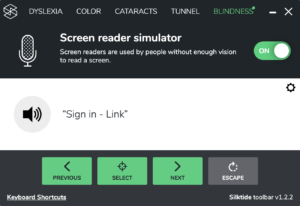
Screen readers
Screen readers are software applications that convert on-screen text into synthesised speech or Braille output. They allow individuals with visual impairments to navigate websites, applications and documents. While you might think that a screen reader would automatically work with any digital content, they primarily rely on the underlying structure and content of a website; if a website is not keyboard accessible, there is a very good chance it will not work with screen readers.
Screen magnifiers
Screen magnifiers enlarge on-screen content, making it easier for individuals with low vision to read and interact with digital interfaces. Ensuring that the content on a webpage can be scaled up without limiting it’s usability is a vital part of Haywyre’s designs.
Contrast mode
As websites and apps embrace vibrant visuals, it is important to remember that visually impaired users might struggle with low-contrast content. While selecting colours based on your website’s branding is crucial, if they fail the Webaim contrast ratio, adding a contrast mode is crucial for accessibility.
Simulated disability experience
Google Chrome offers a plugin that simulates various disabilities, allowing you to experience a website from multiple perspectives. If you’re interested in finding out how those with disabilities experience the digital world, we recommend checking it out! Or if you want us to do an accessibility audit on your website, contact us today!

Haywyre’s dedication to accessibility
Haywyre’s recent accessibility review of Creation Finance and BNP Paribas showcases our understanding of the significance of assistive technologies. By enhancing these websites to be more supportive of assistive technologies, we hope to set an example for responsible and inclusive software development. This approach not only aligns with industry best practices but also demonstrates out commitment to social responsibility.
Want to learn more about how assistive technologies work with your website?
Contact us today
